
How to add a drop shadow to a shape in Squarespace // Squarespace Shape Shadow Tutorial — InsideTheSquare.co

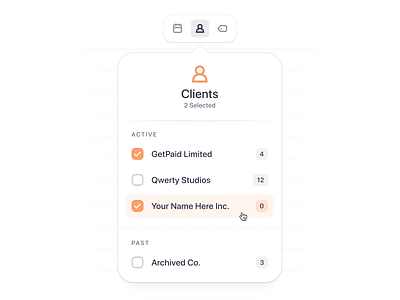
Haz on Twitter: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px

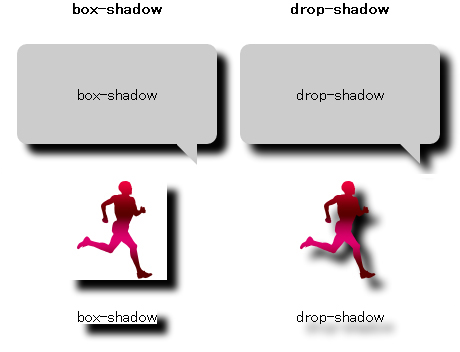
Mohammed Sadik on Twitter: "code: filter: drop-shadow(12px 12px 7px rgba(0, 0, 0, 0.7)); box-shadow: 12px 12px 7px rgba(0, 0, 0, 0.7);" / Twitter

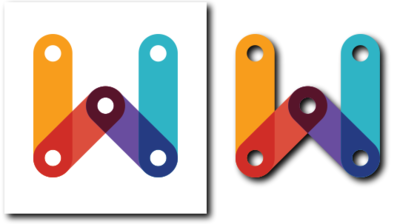
vector - How can I use the drop shadow filter on multiple paths on inkscape? - Graphic Design Stack Exchange


![box-shadow」と「filter: drop-shadow」の書き方と注意点[CSS] - デザイナーブリッジ box-shadow」と「filter: drop-shadow」の書き方と注意点[CSS] - デザイナーブリッジ](https://designerbrg.com/blog/wp-content/uploads/2020/11/box_shadow_filter_c.jpg)