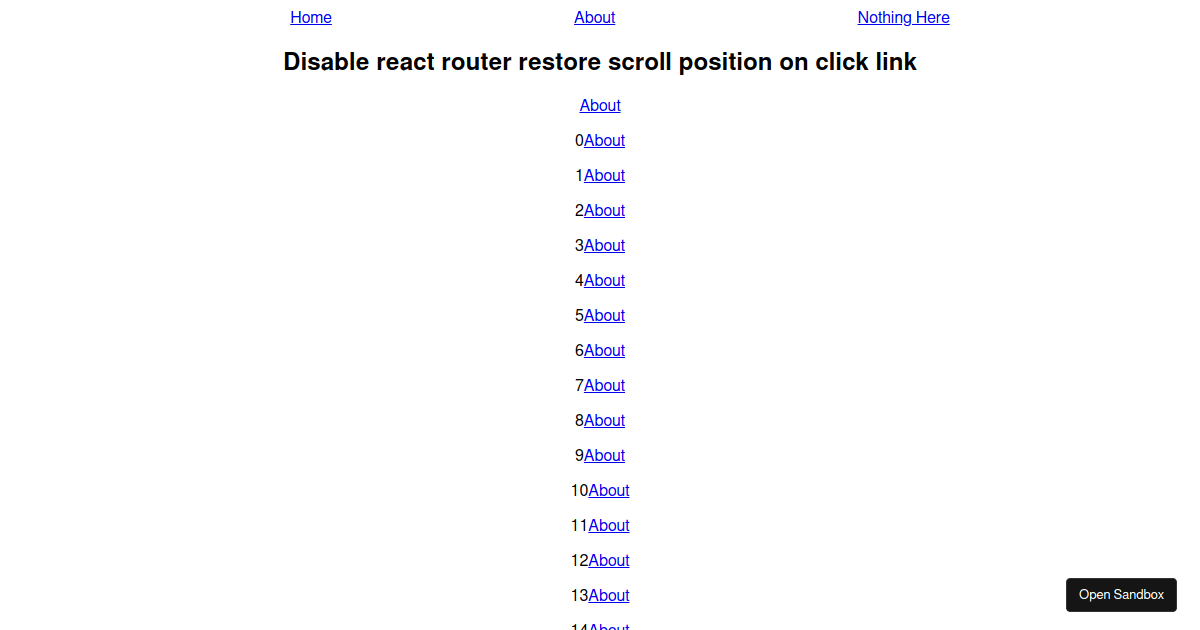
Add onKeyPress for Link component to respond Enter and Space by default for accessibility · Issue #6600 · remix-run/react-router · GitHub
Adding onClick event to a row or column to interact with react-router-dom · Issue #3079 · DevExpress/devextreme-reactive · GitHub

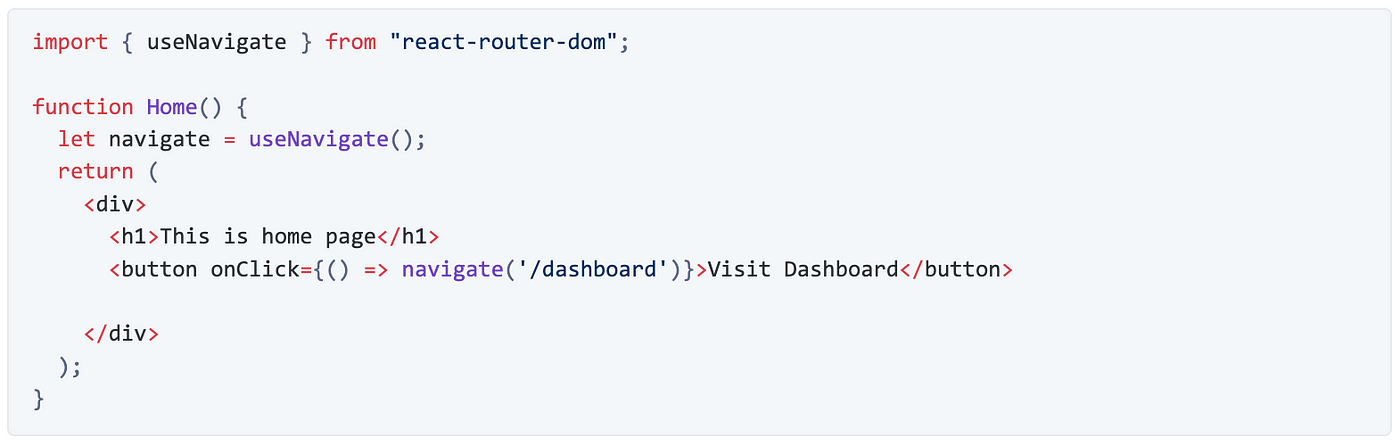
javascript - How can i use useParams() with an onClick button to navigate to different pages and display the data in react.js? - Stack Overflow