this.$route.query and fullPath not working in abstract mode · Issue #2959 · vuejs/vue-router · GitHub

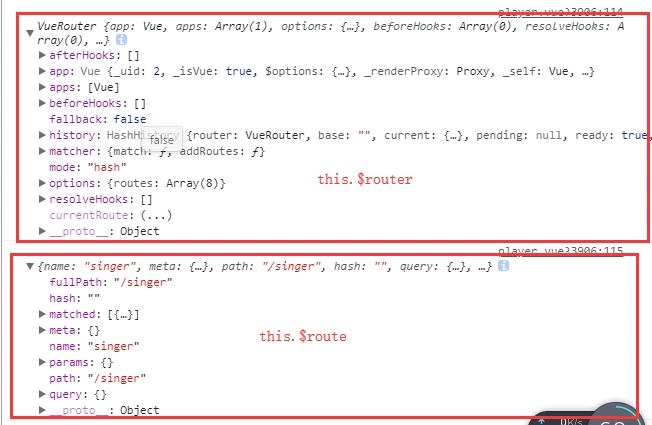
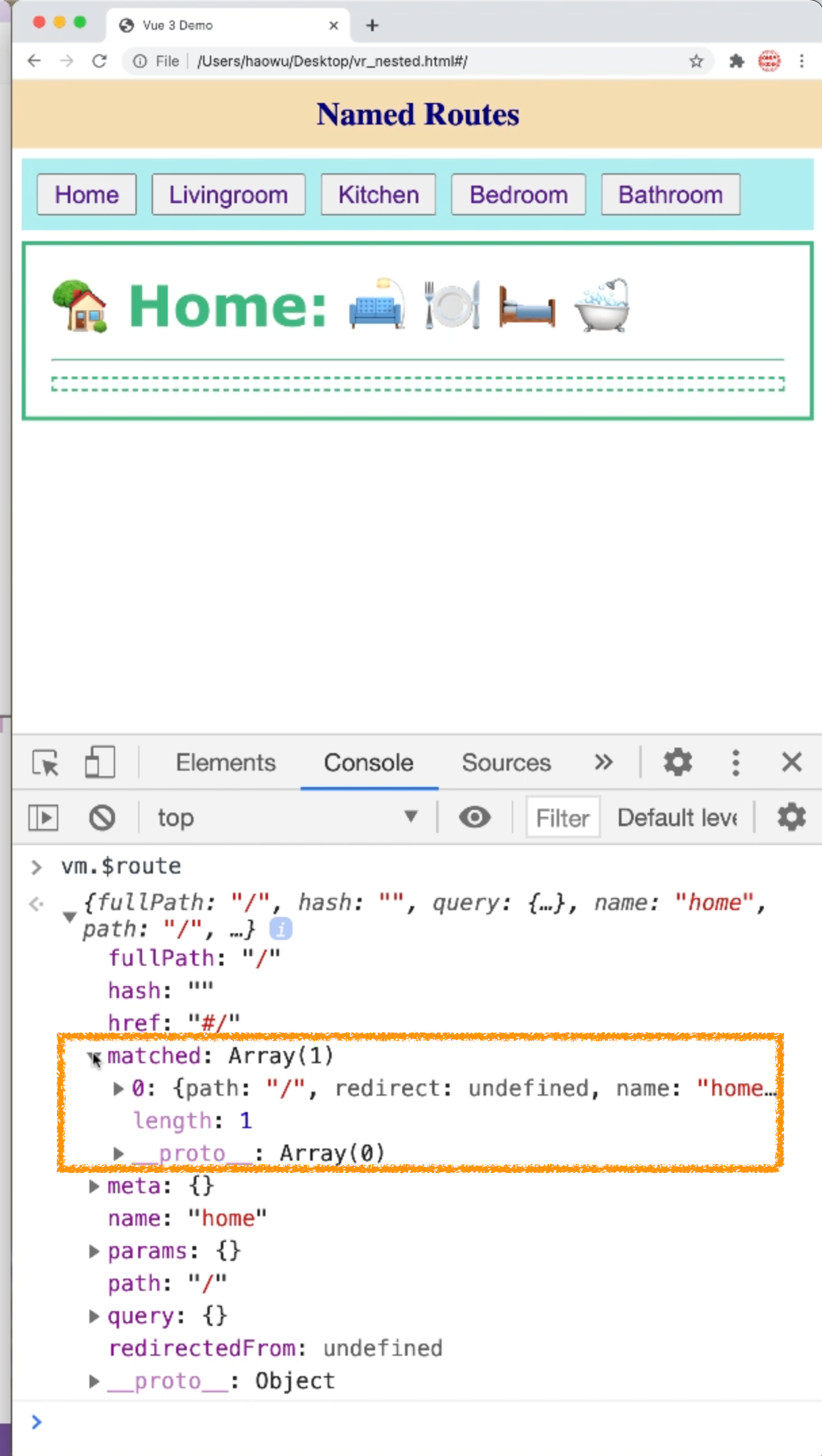
56. Benefits of Named Routes in Routing. Accessing Query Parameters using $ route in Vue js | Vue 3. - YouTube

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

ZenStack supports Nuxt now! It is a DSL that auto-generates type-safety vue- query from data model schema on top of Prisma, no need to deal with API. Would love to get your feedback/advice! :