
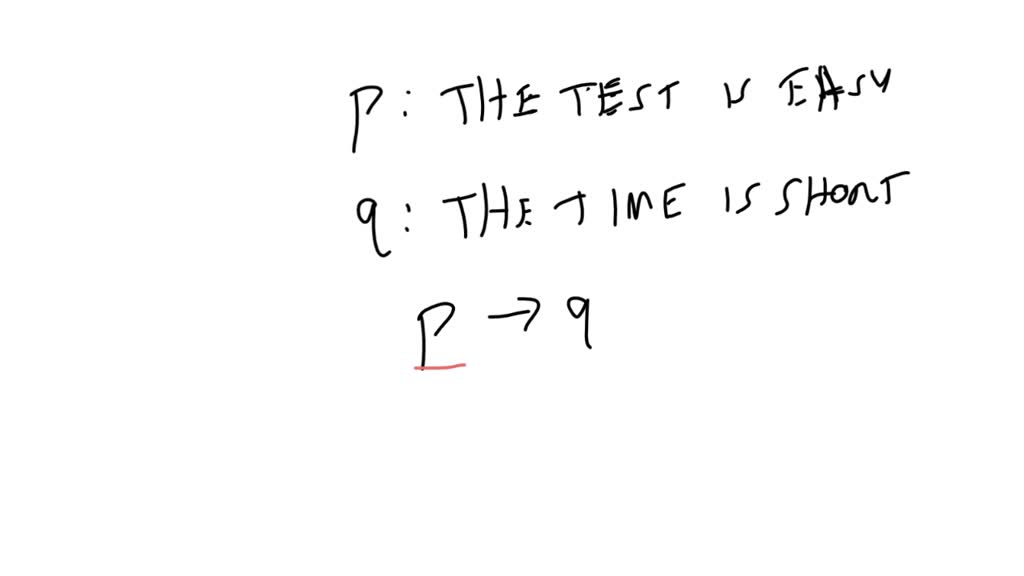
SOLVED: Given p: the test is easy q: the time is short Write nbsp;the nbsp;statement nbsp;in nbsp;words: nbsp;p→q" class="formula-container wants-props-update" style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); line-height ...

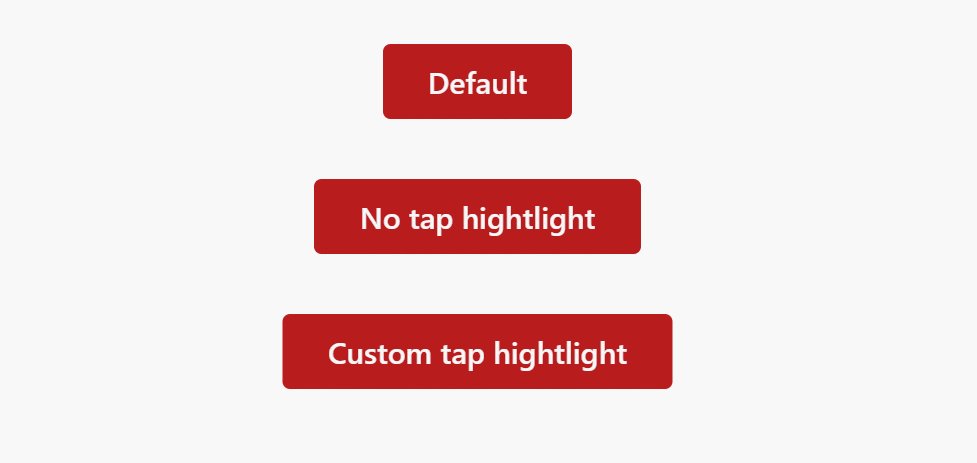
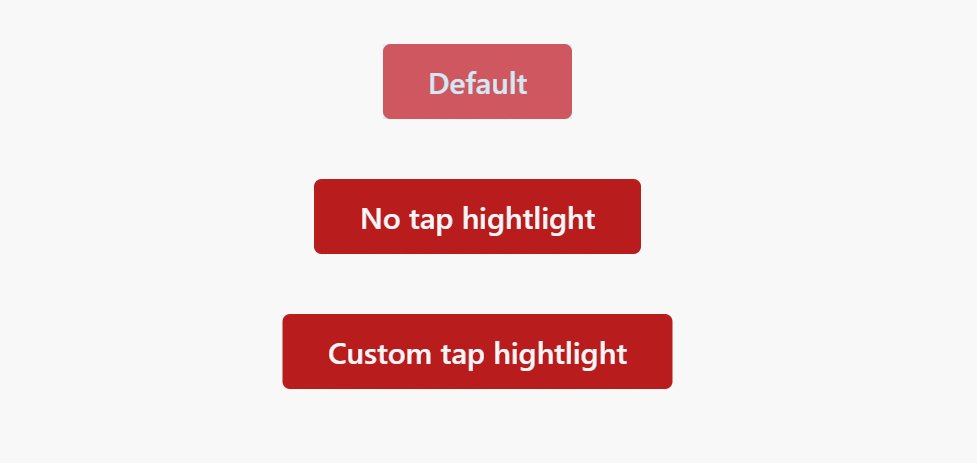
Remove -webkit-tap-highlight-color when custom highlight · Issue #709 · material-components/material-web · GitHub